Zero Block door Tilda Publishing team - editor voor web design online
Web Services / / December 24, 2019
Zero Block - is een professionele redacteur die u toelaat om een idee uit te voeren, het creëren van een unieke adaptieve ontwerp van de site. Net als in de populaire grafische programma's, maar nu in de constructor van sites. Waarom is het koel en hoe u een nieuwe tool te gebruiken, vertellen onze vrienden uit Tilda Publishing.
we verteldeHoe te gebruiken Modulair ontwerp Tilda scheppen uitstekende moderne sites. Maar er zijn momenten waarop een idee in je opkomt, wat onmogelijk is uit te voeren met behulp van standaard gereedschap, ingebouwde Designer. Zero Block maakt het mogelijk om uw originele apparaat gemakkelijk te ontwerpen.
Waarom is dit cool?
De Zero Block Editor kunt u alles wat je wilt tekenen, en vervolgens de resultaten zonder de coder en programmeur publiceren.
Alle items die een willekeurige locatie - geen beperkingen.
Alsof u tekent op papier. Alleen op het web en het is zeer snel.
De uitgever heeft een deel van een bestaande interface van geworden. In het hart van Tilda - modulair systeem: de site is samengesteld uit kant en klare blokken die worden ontworpen door designers. Editor kunt u uw eigen blokken maken en combineer ze met kant-en-klare websites of tekenen vanaf nul. In elk geval is er een grote produktiesnelheid.

Wie is deze tool?
Het is een hulpmiddel voor ontwerpers. Technisch eenvoudig te editor te leren. Maar zoals het ontwerp zal worden gemaakt vanuit het niets, het vereist deskundigheid.
Specialisten werken met graphics editors zal bekend zijn standaard sneltoetsen en basistechnieken voor het werken met objecten.

Hoe werkt het?
- U maakt een pagina in Tilda.
- Voeg een "nul flow".
- Maak een ontwerp.
- U configureert de adaptiviteit.
- De site is er klaar voor.
Wat kan werken?
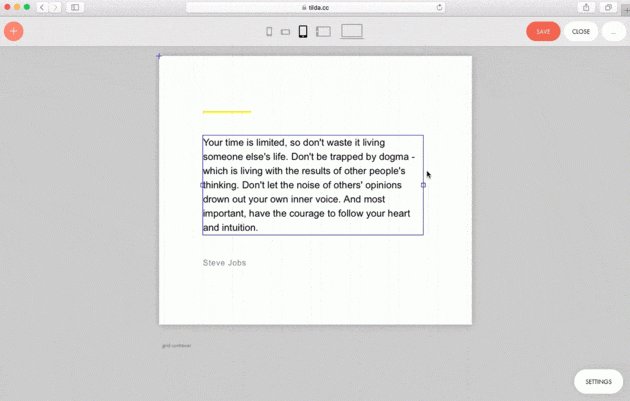
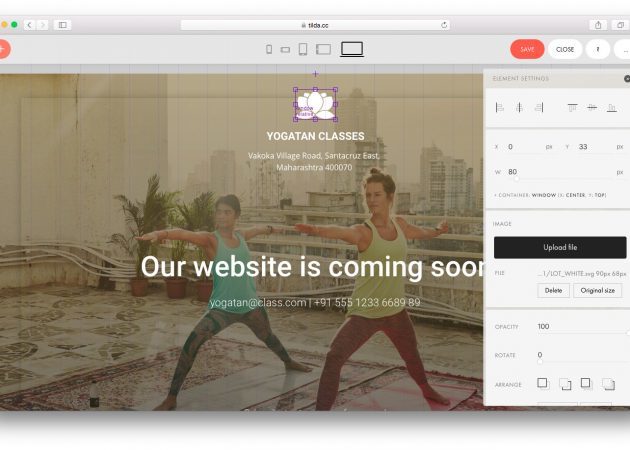
tekst, kunnen afbeeldingen worden toegevoegd en bewerkt in de editor, met inbegrip van achtergrondafbeeldingen, eenvoudige vormen (rechthoek, cirkel, lijn) knop. Ondersteunde lagen, zodat objecten kunnen worden bovenop elkaar.

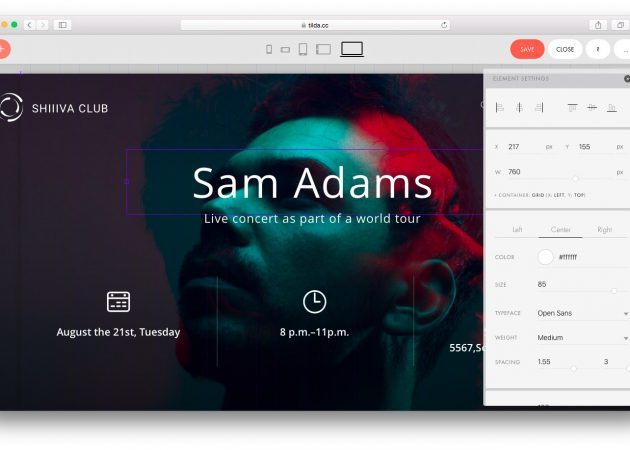
U kunt de typografie aanpassen (lettergrootte, lettertype, de kleurverzadiging, lijn en interalphabetic afstand), kleur, transparantie elementen, schaduwen toevoegen en beroertes, om het effect van de begeleiding te creëren voor knoppen.

In de editor is een standaard voor het web is een raster van 12 kolommen en 2 werkruimten: in het raster, en binnen een voorwaardelijke browservenster. Alle elementen kunnen aan de houder of het rooster of een raam bevestigd.

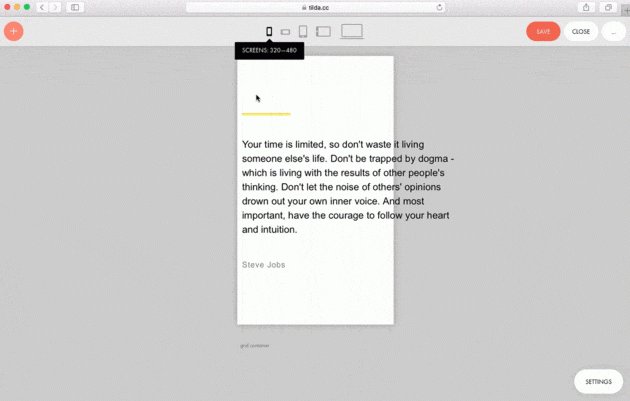
Aanpassingsvermogen en responsive design
Zero Block stelt u in staat om het ontwerp aan te passen voor alle soorten schermen, zodat de site goed wordt weergegeven op het scherm met een diagonaal van 27 inch, en de iPhone 5.
Ook de uitgever heeft de functie van het creëren van een "responsieve" of "rubber" ontwerp, waarin de parameters zijn gedefinieerd in relatieve termen (percentage) en de inrichting aanpast aan verschillende schermen.
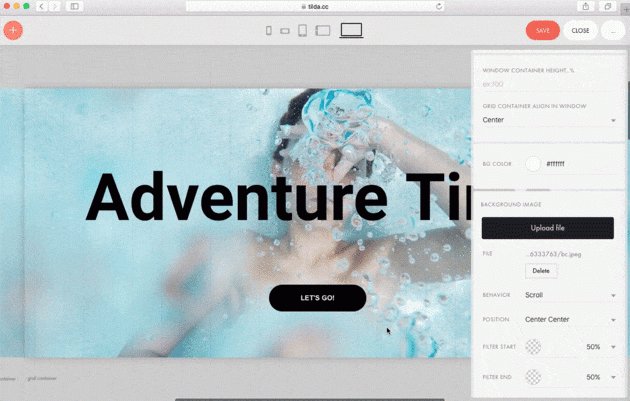
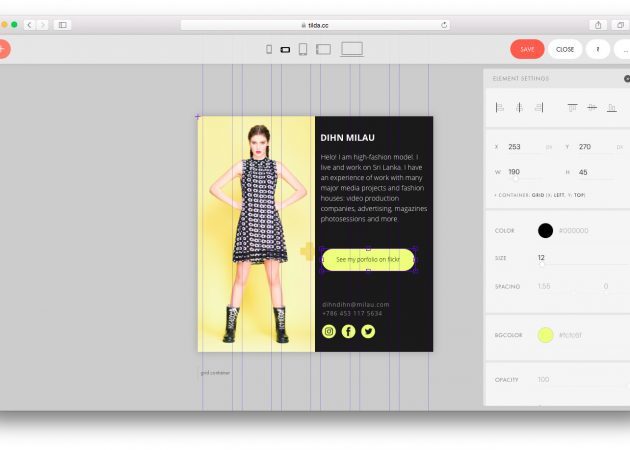
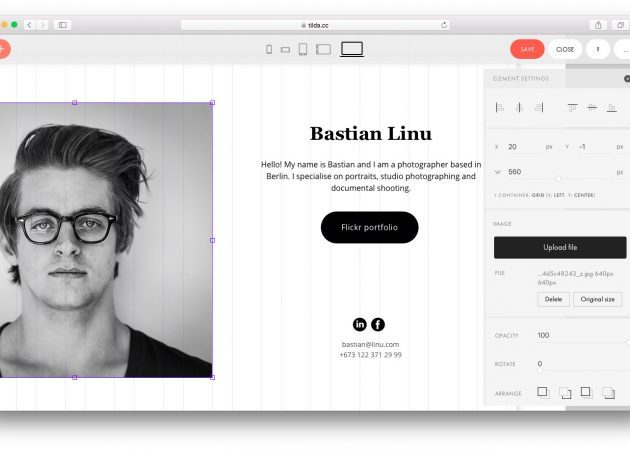
Voorbeelden van ontwerp, gemaakt met de Zero Blokeditor
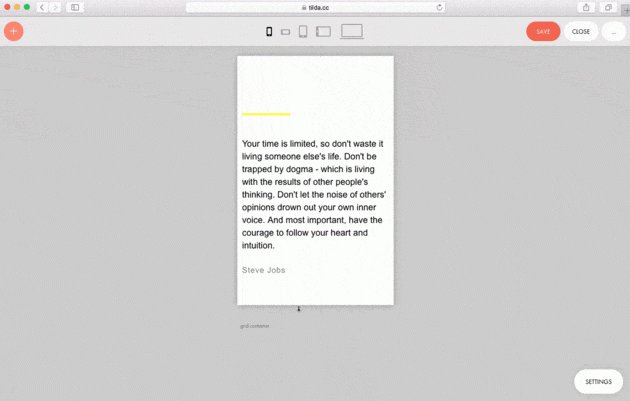
landing editor Zero Block:

Andere voorbeelden:




Maak een website op Tilda