25 tips voor beginnende webdesigners
Tips / / December 19, 2019

Nikita Obukhov
Designer. Services Stichter Tilda Publishing. Head FunkyPunky design studio. De curator van de cursus op de website van design aan de Britse Higher School of Design.
Dit is een les van het nieuwe formaat, waarin de kennis en ervaring die meer dan 15 jaar ervaring op het web, gerangschikt en verpakt in 20 spannende longridov geschreven in eenvoudige taal.
1
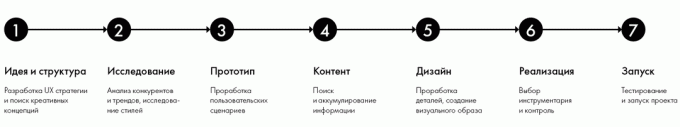
Ontwikkeling van de site - een technologie
Het maakt niet uit hoe creatief of had een baan, succes in het creëren van een site - het is een discipline. Naleving van het script site productie en het behoud van samenhang - enkele garantie op een bevredigend resultaat.

2
Het is onmogelijk om te werken aan een project dat je haat
Ontwerp Sphere - dit is geen fast food, en de klant is niet altijd gelijk. Build communicatie in dit geval is ingewikkelder, maar de ontwerper moet leren om niet toe dat de liefde, maar in ieder geval respecteren business van de klant. Professionele ontwerpers onderscheidt zich door de mogelijkheid om jezelf op een positieve manier en enthousiast over het project.
3
Elke ontwikkeling begint met pijn en ontevredenheid
Ervan uitgaande dat het ontwerp - een oplossing voor de problemen die de ontwerpers - het "problemoreshateli". Om het probleem op te lossen en om een doeltreffende oplossing te vinden, moet je eerst een studie uitvoeren en lokaliseren van het probleem, dan richten op specifieke "drukpunten". Om dit te doen, moet je begrijpen wat mensen doen, waarvoor u een site te maken, waarom ze dat doen, hoe zij de wereld zien, wat zijn hun waarden en behoeften.
4
Luisteren - het eerste wat moet ontwerper leren
Het is gemakkelijk om het probleem van de mensen die dicht in de geest, interesses, sociale status op te lossen. Maar de meeste van de ontwerpers hebben speciaal ondergedompeld in context.
We moeten de wereld waarin er mensen begrijpen. Ieder van ons heeft unieke ervaringen (evenementen die we hebben meegemaakt), die onze houding ten opzichte van de wereld bepaalt. Vaak zeggen we: "Ja, ik weet het, ik begrijp het niet." Maar het blijkt dat het verschil zit in de details en het kan in principe. Daarom, als we luisteren naar een man, moet je proberen om te wennen aan zijn imago, net als de acteurs. Voel je in zijn plaats.

5
Het idee kost tijd
Zodra u het probleem heeft geformuleerd, doe je hersenen niet kwellen, laat het onderbewustzijn tijd om een oplossing te vinden.
Overschakelen naar een andere taak, en zelfs beter om een pauze te nemen: van werkzaamheden, wandeling rond de stad, chatten met vrienden. De Raad is niet nieuw, maar het werkt echt - na verloop van tijd, het idee is zeker te verschijnen.
6
Gebruik mind mapping om ideeën te genereren
Als tijdsdruk en de noodzaak om het proces te versnellen, kan je de techniek van het genereren van ideeën - mind mapping. Neem een vel papier groot formaat en beginnen om uit te schrijven alle verenigingen die verband houden met het project, dat de geest komt, geleidelijk aan het structureren van hen. Als u uw hersenen te schudden, zet deze op het gewenste gebied. Op zoek naar verenigingen van het tweede, het derde niveau vindt u precies de interessante ideeën en ontdekkingen die u zullen verrassen te krijgen.
7
onderzoek verrichten
Onderzoek - iets dat helpt om hoge kwaliteit creatief concept te ontwikkelen in de toegewezen tijd. Ze worden ondergedompeld in de context van de ontwerper en gemotiveerde besluiten worden.
Designer biedt niet alleen iets interessants in de abstracte en bouwen logische relaties. Dit maakt het mogelijk efficiënter om een relatie met de klant te bouwen en een voorspelbaar resultaat.
8
Bekijk de foto's - dit is het werk
Voor een goed zicht op de ontwerper van gespecialiseerde middelen - de dagelijkse routine, dezelfde plicht als tekenen lay-outs. Je hoofd moet honderden stijlen te voldoen. Art director is anders dan de beginnende ontwerper is niet alleen het feit dat hij honderden sites heeft gemaakt, maar ook het feit dat de art director van elementary've veel gezien. Hij zag alles.

9
Kijk uit voor trends
Ontwerper - dirigent van de beeldcultuur, dus is het belangrijk om in een moderne context.
Mode website is geen doel op zich, maar verouderde oplossingen te vermijden. Vandaag de dag kunnen ze gaan voor een gezonde conservatisme, maar de wereld verandert zo snel dat zes maanden later uw werk zal zien als een dinosaurus.
10
Goed design - het resultaat van uw zelfontplooiing en zelf-onderwijs
Niet stoppen met leren. De wereld verandert zeer snel, en als je wilt om de concurrentie te winnen, moet je voortdurend nieuwe dingen te leren. Houd een oogje op trends, leren ontwerp theorie om de fundamentele dingen te begrijpen. Dit zal helpen om uit te vinden betekenis wat je doet. Een goed ontwerp begint niet in de computer en in je hoofd. Vul het met kwalitatieve kennis.
11
Leer niet alleen web design
Een opvallend kenmerk van de Web Design - multidisciplinair. Geïnteresseerd zijn in wat er nieuw is in de architectuur, interieur, mode, cultuur, branding, illustratie, fotografie, video, mobiele apps.
Designer hele tijd lost verschillende problemen, en hoe meer u inzicht in de verschillende gebieden, zodat het gemakkelijker zal zijn om te communiceren met collega's en klanten. Je moet doelen voor de illustrator of fotograaf, en het zal gemakkelijker zijn om te doen als je kunt snel het verzamelen van de referenties van en laten zien dat je wilt zien.
12
Opbouwende kritiek punt van het kanaal
In discussies over opties met de klant is het belangrijk om weg te komen van de emotionele en evaluatieve opmerkingen in het transcript - dat het niet wilt. Wanneer een klant niet tevreden is, vragen waarom. Hij dacht erover na, beginnen te praten, en je krijgt een oplossing te vinden. Dit is een moeilijk proces, emotioneel moeilijke taak, maar de interactie zal effectief zijn.
13
Vind mensen inspireren
Registreer je op Twitter, Facebook of blogs ontwerpers wiens werk je indrukwekkend. Zorg ervoor dat wat ze delen. Professionals zijn over het algemeen distributeurs van informatie van hoge kwaliteit, en via hen kun je iets nieuws te leren. naar ze te kijken, zul je begrijpen hoe ze denken, en in staat zijn om hun systeem van waarden over te nemen.

14
Neem de tijd voor een goed nummer
Samenstelling - is het fundament van elke visuele product. Bad samenstelling roof het werk, zelfs als de technologie in detail is perfect.
Mensen hebben lang in de verleiding om de ideale proporties wiskundig berekenen (canon van Villard de Honnecourt, de Fibonacci-reeks, en ga zo maar door). Maar geen cijfers niet mogelijk om een song die u kunnen voelen, herhaaldelijk veranderen van de positie van de objecten. Het is niet gemakkelijk, vereist vaardigheid en ervaring, maar het is de meest vruchtbare manier om en intresny.
15
Beperk uw kleurenpalet
Kleur - het is gemakkelijk. Het is zo'n superbazovaya eenheid, zoals de brief. Maar dat betekent niet dat je moet alle verschillende kleuren te schilderen. Omgekeerd gebruik een kleur die 80-90% neemt en de complementaire kleur als een accent. One - de beste optie. Drie kunnen niet worden gebruikt. Two - zeer zorgvuldig.

16
Sluit de corporate lettertype
Nu is alles rust op de inhoud, dus het lettertype zelf en zal u een corporate identity te vragen. Elk lettertype heeft een karakter, dus probeer een lettertype dat overeenkomt met de inhoud te plukken. In de regel, want de site is genoeg lettertype. Maar als je wilt een spectaculair contrast te bereiken, gebruik dan een paar lettertype: serif en sans-serif lettertype.
17
Met het net als hulpgereedschap
Modulaire grid - de universele instrument van de organisatie van de visuele ruimte die wordt gebruikt en de graphics, en webdesigners. Toch moet het net niet dicteren, maar alleen om te helpen bij het ontwerp. Het raster kan en moet terugtrekken. Het is niet nodig om alle fanatiek uit te lijnen op de grid. Grid - dit is niet een dogma.
18
Gebruik het prototype van een overeenkomst met de klant
Prototype - een schematische afbeelding van de pagina die laat zien wat zijn de blokken en entiteiten. Kijkend naar de prototype, moet de klant niets begrijpen als niet vergeten. Hij ziet wat het menu zal zijn wat het zal zijn in de punten, wat het hoofdscherm, die zal worden gevestigd contacten zal zijn. Het prototype kunt u snel wijzigingen aan te brengen en betere resultaten te bereiken.

19
Iteratie - de basis van een goed ontwerp
Meer iteraties leidt tot een juiste beslissing. Je beweegt weg van het algemene concept om concrete oplossingen die helpen echte mensen hun leven een stuk gemakkelijker.
20
De belangrijkste vaardigheid van de ontwerper - in staat zijn om een verhaal te vertellen
Ervaring storytelling moeten beheersen. Nu is een nieuw formaat, maar het zal al snel uitgegroeid tot een vertrouwd en natuurlijk. Het woord "storytelling" wordt gebruikt in verschillende contexten. Bijvoorbeeld, het concept van de acteurs storytelling - een bepaalde reeks presentatie, waar een band, de climax en ontknoping.
In een storytelling webdesign bedoelen we een manier om informatie te presenteren. Digital storytelling - een combinatie van inhoud en interface.
21
Teken elke pagina als een landing page
Idealiter landing page - Deze pagina is waar mensen antwoorden te krijgen op alle belangrijke kwesties voor de dienst of het product zonder naar een andere pagina. Format landing page verscheen als een manier om de conversie in de reclame te verhogen, maar geleidelijk aan de principes die in de Landing Pagina-indeling hebben vastgesteld, begon te verspreiden op de pagina als geheel.
22
Voeg de "lucht"
Zelfs nu, als de eenvoud van een trend, is uitgegroeid tot de meest voorkomende fout beginnende ontwerpers is nog steeds de wens om te passen in een kleine ruimte met te veel informatie. Vooral het gaat om de deksel (eerste scherm), die om wat voor reden proberen om alles te zetten.
Wees niet bang om de marges te verhogen, geen elementen aan elkaar verdringen zijn. De gebruiker is veel gemakkelijker en beter om de informatie te accepteren wanneer de afgifte van het gedoseerd.
23
Overbelast het menu
Een van de kenmerken van een goede website - duidelijke navigatie. Menu zal helpen organiseren. het menu toe te voegen, zorg ervoor dat het visueel goed: niet te veel, niet de pagina overbelasten. menu-items moet niet veel zijn, is het best niet meer dan vijf. Voel je vrij om te delen samen te smelten. Title Case kort. Drie woorden als een menu-item niet kennelijk ongeschikt. Ze moeten worden gelezen in een oogopslag.

24
Verkoop jezelf, niet een portfolio van het werk
Portfolio moet er perfect uitzien, maar het belangrijkste doel van de presentatie van papers - het concept van belang en indruk maken op de aanwezigheid van speciale onderdelen. Kijkend naar het werk, moet de kijker duidelijk zijn dat de beslissing niet is overgenomen uit het plafond, het is gevonden en uitgewerkt.
25
meegesleept door de gebruiker ontworpen typografisch
Content moet goed worden ingericht. Het is niet voldoende om een stuk tekst te zetten - hier, lees dan verder! De aandacht van de lezer moet worden toegediend. Gebruik technieken van de grafische vormgeving.
Grote koppen, het gebruik van ultra-dunne lettertype stijl, doopvont interessante combinaties die Stel de stijl van de site, - alle dingen die vroeger kenmerkend zijn voor de pers, veranderd in een web en aangepast aan de nieuwe formaat.